Por Que Seu Site Precisa Ser Responsivo?
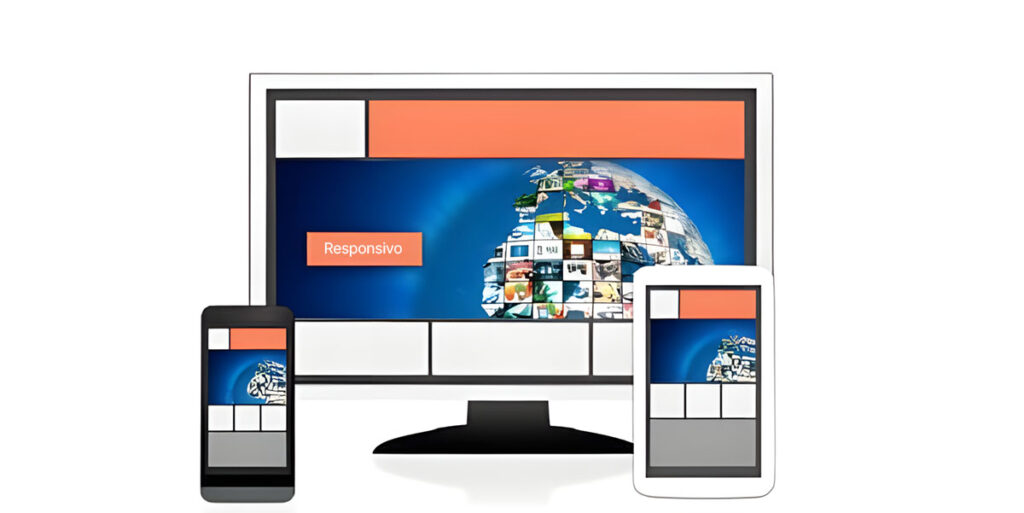
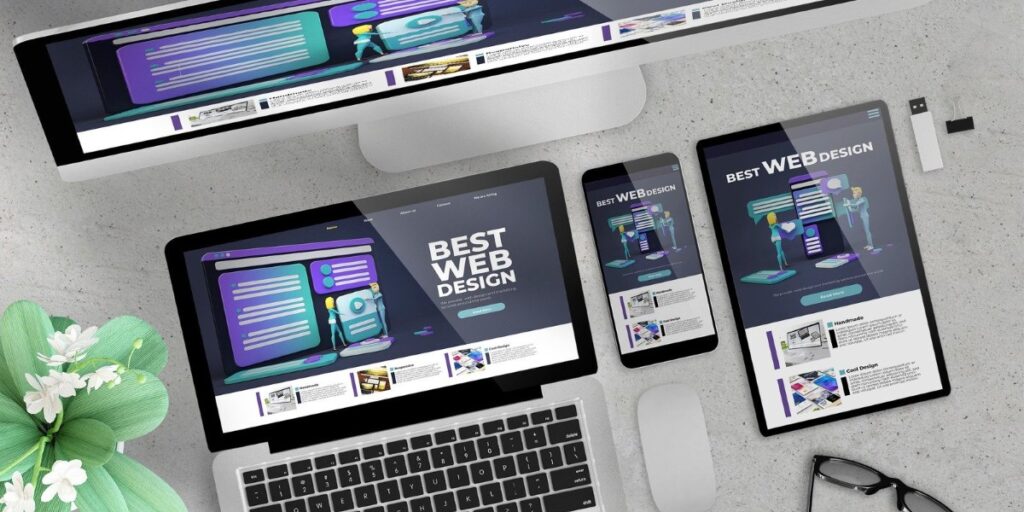
Em um mundo onde o acesso à internet se tornou onipresente e diversificado, a maneira como as pessoas navegam online mudou drasticamente. Longe vão os dias em que a maioria dos usuários acessava a web exclusivamente através de computadores desktop com telas grandes. Hoje, a realidade é multifacetada: smartphones, tablets, notebooks, smart TVs e uma infinidade de outros dispositivos são utilizados para navegar na internet.
Nesse contexto de múltiplos dispositivos, surge a necessidade imperiosa de sites responsivos. Mas por que seu site precisa ser responsivo? A resposta reside em uma combinação de fatores cruciais para o sucesso online, que exploraremos em detalhes a seguir.
A importância da Experiência do Usuário em Dispositivos Móveis
A experiência do usuário (UX) é um dos pilares do sucesso de qualquer site. E quando falamos em experiência do usuário hoje, é impossível ignorar os dispositivos móveis. Smartphones se tornaram os principais meios de acesso à internet para muitas pessoas, e essa tendência só cresce. Se o seu site não for responsivo, ou seja, se ele não se adaptar perfeitamente a telas menores, a experiência do usuário será drasticamente prejudicada.
Imagine um usuário acessando seu site em um smartphone e se deparando com:
- Texto ilegível e minúsculo: O usuário precisa fazer zoom constantemente para conseguir ler o conteúdo.
- Botões e links pequenos e difíceis de clicar: A navegação se torna frustrante e imprecisa.
- Layout quebrado e elementos desalinhados: A aparência do site fica confusa e pouco profissional.
- Tempo de carregamento lento: Sites não otimizados para mobile tendem a ser mais pesados e lentos em conexões móveis.
Essa experiência negativa leva o usuário a abandonar o site rapidamente, buscando alternativas que ofereçam uma navegação mais fluida e agradável em seus dispositivos móveis. Consequentemente, você perde visitantes, potenciais clientes e oportunidades de negócio.
Um site responsivo, por outro lado, oferece uma experiência consistente e otimizada em qualquer dispositivo. O layout se ajusta automaticamente ao tamanho da tela, o texto fica legível, os botões são fáceis de clicar, as imagens se adaptam e o tempo de carregamento é otimizado. Isso resulta em usuários satisfeitos, engajados e propensos a permanecerem no seu site, explorando o conteúdo e interagindo com sua marca.
Benefícios de SEO de um Site Responsivo
Além da experiência do usuário, a otimização para mecanismos de busca (SEO) é um fator crucial para a visibilidade e o sucesso online. E aqui, o site responsivo também desempenha um papel fundamental.
O Google, o principal motor de busca do mundo, há anos prioriza sites responsivos em seus resultados de pesquisa, especialmente para buscas realizadas em dispositivos móveis. Existem diversos motivos para essa priorização:
- Indexação Mobile-First: O Google passou a utilizar a versão mobile dos sites para indexação e ranqueamento. Isso significa que se o seu site não for responsivo e não oferecer uma boa experiência mobile, ele será prejudicado no ranking.
- Um único URL para todas as versões: Sites responsivos utilizam a mesma URL para todas as versões (desktop e mobile). Isso facilita a indexação pelo Google, evitando a necessidade de rastrear e indexar URLs diferentes para cada dispositivo.
- Conteúdo duplicado evitado: Ao ter um único site responsivo, você evita o problema de conteúdo duplicado, que pode ocorrer quando existem versões separadas para desktop e mobile, prejudicando o SEO.
- Velocidade de carregamento: Sites responsivos bem otimizados tendem a carregar mais rápido em dispositivos móveis, o que é um fator positivo para o SEO. O Google considera a velocidade de carregamento um critério importante para ranqueamento.
Em resumo, investir em um site responsivo não é apenas sobre agradar os usuários, mas também sobre garantir uma boa performance em SEO. Um site responsivo tem mais chances de alcançar as primeiras posições nos resultados de busca, atraindo mais tráfego orgânico qualificado e aumentando sua visibilidade online.
Aumento do Alcance e da Audiência com Design Responsivo
Um site responsivo não apenas melhora a experiência do usuário e o SEO, mas também expande significativamente o alcance e a audiência do seu site.
Ao garantir que seu site seja acessível e funcional em todos os tipos de dispositivos, você remove barreiras de acesso para um público vasto e diversificado. Pessoas que utilizam smartphones, tablets, notebooks e outros dispositivos podem acessar seu conteúdo sem dificuldades, independentemente de onde estejam ou do dispositivo que preferem usar.
Isso se traduz em:
- Maior alcance geográfico: Pessoas em diferentes regiões do mundo, utilizando diferentes tipos de dispositivos e conexões de internet, podem acessar seu site.
- Audiência mais ampla: Você atinge um espectro maior de usuários, incluindo aqueles que preferem navegar exclusivamente em dispositivos móveis, um segmento crescente da população online.
- Oportunidades de negócio ampliadas: Com um alcance maior e uma audiência mais ampla, você aumenta suas chances de gerar leads, realizar vendas e expandir seus negócios online.
- Melhor compartilhamento em redes sociais: Sites responsivos são mais facilmente compartilhados em redes sociais, especialmente em plataformas mobile, ampliando ainda mais a sua visibilidade e alcance.
Em conclusão, a responsividade é um elemento fundamental para o sucesso de qualquer site na era digital. Ela impacta diretamente a experiência do usuário, o SEO e o alcance da sua marca. Ignorar a responsividade é perder oportunidades valiosas de crescimento e visibilidade online.
Como Criar um Site Responsivo: Guia Prático Detalhado
Agora que entendemos a importância crucial de um site responsivo, vamos mergulhar no “como fazer”. Criar um site responsivo pode parecer desafiador à primeira vista, mas com as ferramentas e técnicas corretas, o processo se torna muito mais acessível e até mesmo empolgante.
Neste guia prático detalhado, vamos explorar os passos essenciais para transformar seu site em uma experiência responsiva e adaptável a qualquer tela.
Planejamento e Estrutura para Design Responsivo
Antes de começar a escrever uma única linha de código, o planejamento é fundamental. Um design responsivo eficaz começa com uma base sólida de planejamento e estrutura bem definidos. Aqui estão os principais pontos a considerar:
- Mobile-First: Adote a mentalidade “mobile-first”. Isso significa que você deve começar o design e o desenvolvimento pensando primeiro nos dispositivos móveis, e depois expandir para telas maiores. Essa abordagem garante que a experiência mobile seja priorizada e que a versão desktop seja uma extensão natural da versão mobile, e não o contrário.

- Grid Fluido (Fluid Grid): Utilize um sistema de grid fluido em vez de um grid fixo. Um grid fluido é baseado em porcentagens, em vez de pixels. Isso permite que os elementos do seu layout se ajustem proporcionalmente ao tamanho da tela.

- Breakpoints: Defina breakpoints estratégicos. Breakpoints são pontos de interrupção no design, em tamanhos de tela específicos, onde o layout do seu site se ajusta para otimizar a visualização. Os breakpoints mais comuns são para smartphones, tablets e desktops, mas você pode definir mais breakpoints conforme a necessidade do seu design.

- Conteúdo Prioritário: Identifique o conteúdo mais importante do seu site e garanta que ele seja facilmente acessível e visualizado em dispositivos móveis. Em telas menores, o espaço é limitado, então priorize as informações essenciais e organize-as de forma clara e concisa.
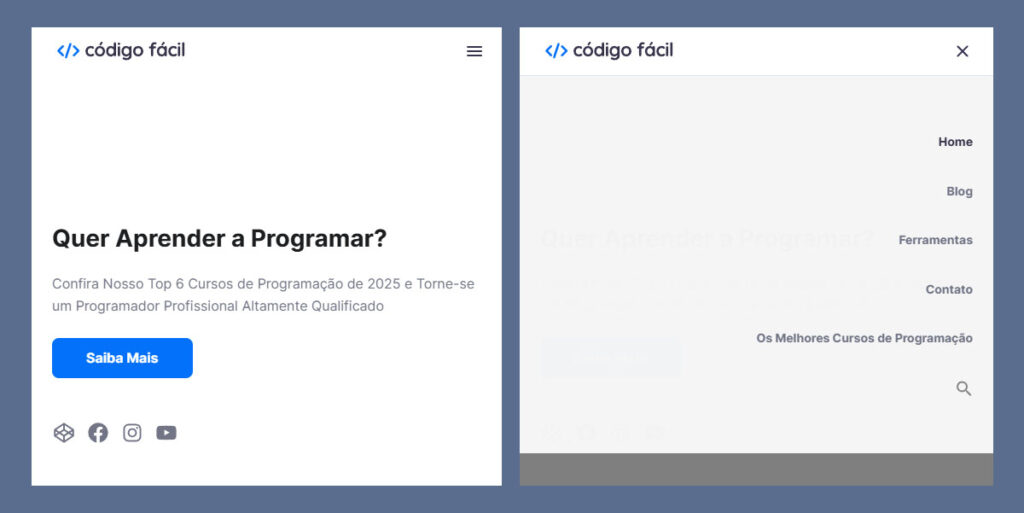
- Navegação Simplificada: A navegação em dispositivos móveis deve ser intuitiva e fácil de usar com o toque. Menus “hambúrguer” (ícones de três linhas horizontais) são amplamente utilizados para menus em dispositivos móveis, pois economizam espaço e oferecem acesso rápido a todas as seções do site.

Utilizando Frameworks CSS Responsivos (ex: Bootstrap, Foundation)
Uma das formas mais eficientes e populares de criar sites responsivos é utilizando frameworks CSS responsivos. Frameworks CSS são bibliotecas de código pré-escrito que fornecem uma estrutura base e componentes estilizados para websites. Eles já vêm com sistemas de grid fluidos, breakpoints pré-definidos e uma série de classes CSS que facilitam a criação de layouts responsivos.
Alguns dos frameworks CSS responsivos mais populares e amplamente utilizados são:
- Bootstrap: O Bootstrap é, sem dúvida, o framework CSS responsivo mais popular do mundo. Ele oferece uma vasta gama de componentes, estilos e utilitários responsivos, facilitando a criação de sites complexos e visualmente atraentes. É altamente personalizável e possui uma grande comunidade de desenvolvedores, o que garante muito suporte e recursos disponíveis.
- Foundation: O Foundation é outro framework CSS poderoso e flexível, focado em fornecer uma base sólida e personalizável para projetos responsivos. Ele é conhecido por sua abordagem “semântica” e por oferecer mais controle sobre a estrutura e o estilo do site, sendo uma ótima opção para projetos mais complexos e personalizados.

- Tailwind CSS: O Tailwind CSS é um framework CSS “utility-first”, que oferece uma vasta coleção de classes utilitárias de baixo nível. Em vez de componentes pré-estilizados, o Tailwind permite que você construa designs responsivos diretamente no HTML, combinando classes utilitárias para criar estilos personalizados. É altamente eficiente e personalizável, ideal para desenvolvedores que buscam controle total sobre o CSS.

Utilizar um framework CSS responsivo acelera significativamente o processo de desenvolvimento de sites responsivos, pois você não precisa escrever todo o código do zero. Eles já cuidam da complexidade da responsividade, permitindo que você se concentre no conteúdo e na personalização do seu site.
Imagens e Mídia Responsivas
Imagens e outros tipos de mídia (vídeos, áudios, etc.) desempenham um papel crucial na experiência do usuário. Em um site responsivo, é fundamental que a mídia também se adapte a diferentes tamanhos de tela, sem comprometer o desempenho e a qualidade visual.
Aqui estão as principais técnicas para tornar imagens e mídia responsivas:
- Imagens Responsivas com
srcsete<picture>: Utilize os atributossrcsete o elemento<picture>no HTML para fornecer diferentes versões da mesma imagem, em tamanhos e resoluções diferentes. O navegador escolherá automaticamente a versão mais adequada para o dispositivo do usuário, otimizando o carregamento e a exibição.srcset: Permite especificar várias URLs para a mesma imagem, juntamente com seus tamanhos. O navegador escolhe a imagem mais apropriada com base na largura da tela do dispositivo.<picture>: Oferece ainda mais controle, permitindo definir diferentes imagens para diferentes breakpoints, formatos de imagem e até mesmo tipos de mídia.
- CSS
max-width: 100%;eheight: auto;: Aplique estas propriedades CSS às suas imagens para garantir que elas se redimensionem proporcionalmente à largura do container pai, sem ultrapassar seus limites e mantendo a proporção (aspect ratio). Isso garante que as imagens nunca “quebrem” o layout em telas menores. - Vídeos Responsivos: Para vídeos, utilize técnicas similares ao das imagens, como o uso de CSS para garantir que os vídeos se ajustem à largura do container. Frameworks CSS responsivos geralmente oferecem classes utilitárias para facilitar a responsividade de vídeos (ex: classes “embed-responsive” no Bootstrap).
- Otimização de Imagens: Além da responsividade, é fundamental otimizar o tamanho dos arquivos de imagem. Utilize formatos de imagem otimizados para web (ex: WebP, JPEG otimizado) e comprima as imagens sem comprometer a qualidade visual. Imagens menores carregam mais rápido, melhorando o desempenho do site, especialmente em conexões móveis.
Testando a Responsividade do seu Site
Após implementar as técnicas de design responsivo, é crucial testar seu site em diversos dispositivos e tamanhos de tela para garantir que tudo esteja funcionando como esperado. O teste é uma etapa fundamental para identificar e corrigir quaisquer problemas de layout, visualização ou funcionalidade.
Aqui estão algumas ferramentas e métodos para testar a responsividade do seu site:
- Ferramentas de Inspeção de Navegadores (DevTools): Todos os navegadores modernos (Chrome, Firefox, Safari, Edge, etc.) possuem ferramentas de inspeção (DevTools) que incluem modos de visualização responsiva. Essas ferramentas permitem simular a visualização do seu site em diferentes tamanhos de tela de smartphones, tablets e desktops diretamente no seu navegador.
- Emuladores e Simuladores de Dispositivos Móveis: Existem diversos emuladores e simuladores online e offline que permitem testar seu site em ambientes que imitam o comportamento real de dispositivos móveis. Alguns exemplos populares incluem o emulador do Android Studio e o simulador do Xcode para iOS. Essas ferramentas oferecem uma experiência de teste mais precisa, incluindo recursos como toque, gestos e simulação de diferentes redes.
- Testes em Dispositivos Reais: A forma mais precisa de testar a responsividade é testar seu site em dispositivos reais, como smartphones e tablets de diferentes marcas e tamanhos. Isso garante que você veja o site exatamente como seus usuários o verão. Peça para amigos, colegas ou familiares testarem o site em seus dispositivos e coletem feedback.
- Google Mobile-Friendly Test: Utilize a ferramenta “Teste de compatibilidade com dispositivos móveis” do Google (Google Mobile-Friendly Test). Essa ferramenta online analisa a responsividade do seu site e fornece um relatório detalhado, indicando se ele é considerado “compatível com dispositivos móveis” pelo Google e apontando possíveis problemas de usabilidade mobile.
Testar a responsividade do seu site em diferentes etapas do desenvolvimento e após atualizações garante que você está oferecendo a melhor experiência possível para todos os seus usuários, independentemente do dispositivo que utilizem.
Exemplos Inspiradores de Sites Responsivos Bem-Sucedidos
Para realmente internalizar o poder e a versatilidade do design responsivo, nada melhor do que observar exemplos reais de sites que o implementam com maestria. Nesta seção, vamos analisar alguns sites responsivos bem-sucedidos e destacar o que os torna tão eficazes em diferentes dispositivos. Ao explorar esses exemplos, você poderá colher insights valiosos e inspiração para aplicar em seus próprios projetos.
Análise de Cases de Sucesso em Design Responsivo:
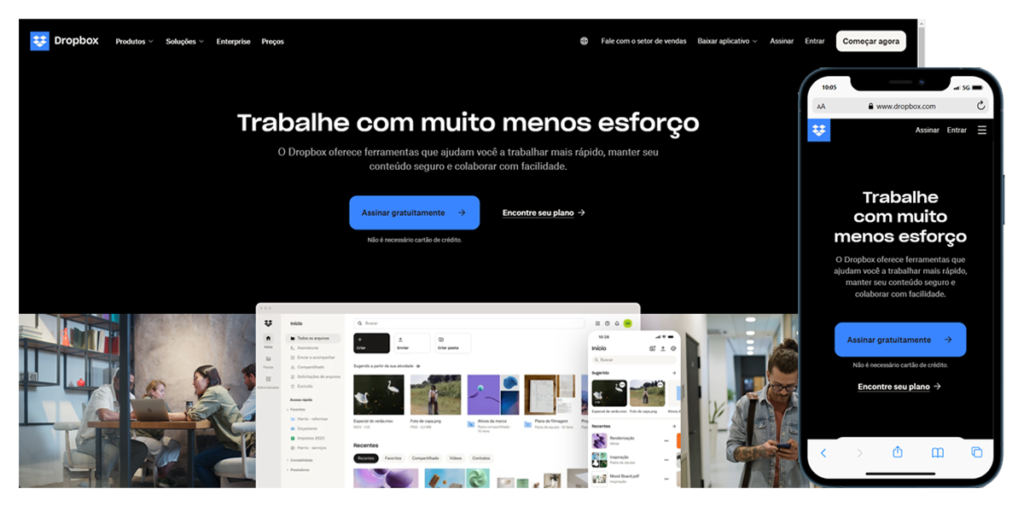
Site da Dropbox
O site da Dropbox, serviço de armazenamento em nuvem, tornou-se um exemplo clássico de design responsivo, combinando elegância e funcionalidade. Ao acessarmos o site da Dropbox em diferentes aparelhos, imediatamente notamos a manutenção de um layout limpo e bem organizado. A navegação permanece intuitiva em qualquer tela, seja em um computador desktop ou em um smartphone. A tipografia se destaca pela clareza e legibilidade, garantindo conforto na leitura em qualquer dimensão de tela. As imagens e ícones se ajustam de forma inteligente, preservando a qualidade visual e o apelo estético em variadas resoluções. Em telas menores, o menu principal se transforma, de maneira sutil, em um prático menu “hambúrguer”, otimizando o espaço e facilitando a interação através do toque.

O que aprender com os melhores Sites Responsivos
Ao analisar esses exemplos de sites responsivos bem-sucedidos, podemos extrair algumas lições valiosas e princípios que podem ser aplicados em qualquer projeto de design responsivo:
- Priorize a Experiência do Usuário Mobile: Sempre coloque a experiência do usuário em dispositivos móveis em primeiro lugar. Pense em como os usuários interagem com seu site em smartphones e tablets e otimize o design para atender a essas necessidades.
- Mantenha a Consistência da Marca: A responsividade não significa sacrificar a identidade visual da sua marca. Pelo contrário, um bom design responsivo deve preservar a essência da marca e transmiti-la de forma consistente em todos os dispositivos.
- Simplifique a Navegação: Navegação intuitiva e simplificada é crucial, especialmente em dispositivos móveis. Utilize menus “hambúrguer”, ícones claros e hierarquia de informação bem definida para facilitar a exploração do site.
- Otimize o Desempenho: Sites responsivos devem ser rápidos e eficientes em todos os dispositivos. Otimize imagens, minimize o código e utilize técnicas de cache para garantir tempos de carregamento rápidos, especialmente em conexões móveis.
- Teste Exaustivamente: Testar a responsividade em diversos dispositivos e tamanhos de tela é fundamental para garantir que o site funcione perfeitamente para todos os usuários. Utilize as ferramentas de teste mencionadas anteriormente e colete feedback de usuários reais.
Inspirando-se nesses exemplos e aplicando esses princípios, você estará no caminho certo para criar sites responsivos que não apenas se adaptam a diferentes telas, mas que também proporcionam experiências de usuário excepcionais e impulsionam o sucesso online.